
Platform: Responsive Web
Status: Live
Company: MRM//McCann
Led UX team that optimized the donation experience, streamlined the site's content, and updated the look and feel.

Memorial Sloan Kettering Cancer Center (MSKCC) is a world class cancer treatment and research hospital in New York City. MSKCC Giving is their development arm, and hired MRM to help evolve their marketing efforts and improve their website.
The MSKCC Giving team came to MRM to update their website which had been sporadically updated, and lacked a unified vision. Our challenge was to streamline content, update the UI, and increase donations.
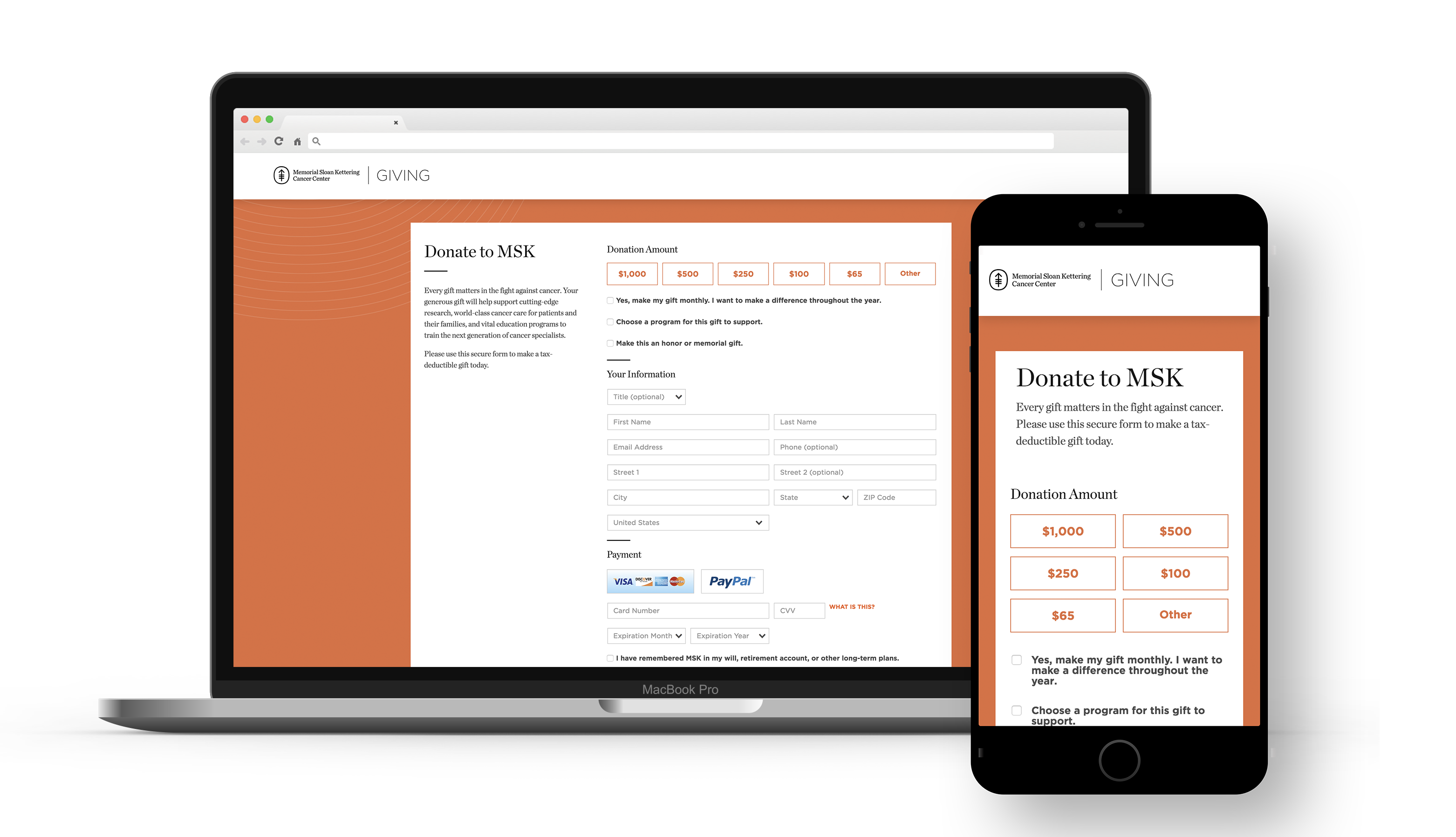
Create a streamlined website with a modern user experience and best-in-class donation flow.
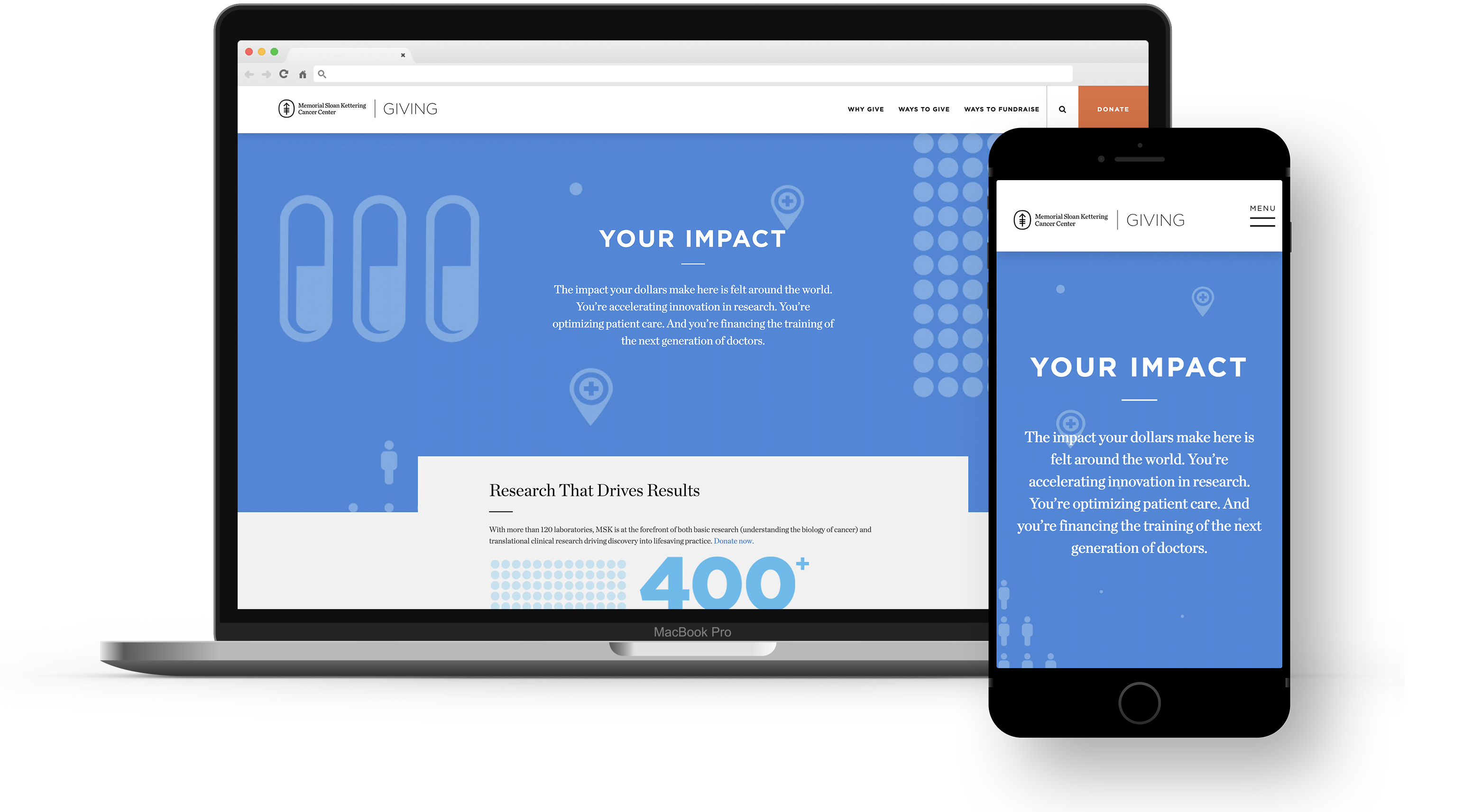
Update and improve the visual look and feel of the site.
Streamline site content by cutting extraneous pages and site sections.
Update the donation flow to adhere to best practices.
Make the entire site responsive.

Identify gaps, opportunities and recommended updates. Through collaboration with the client and the client’s web vendors, the proposed opportunities and updates were broken out into phases.
Perform a content audit, card sort, competitive analysis in order to create an information architecture. Validate the IA with the client. This IA, together with the rough user stories, guided the creation of responsive wireframes.
Create wireframes and validate through several rounds with the client and a small round of user testing. The wireframes were then designed, with the UX team providing guidance to the visual design team. Development was done by their vendor, so a functional annotation document was created for hand off.

The site launched on-time with a unified look and feel.
This project is a great example of the successful working relationship I had with the team of UX designers that I led. The two designers on this project enthusiastically embraced the project, and were motivated to go above and beyond. I encouraged them to embrace the project, while still providing feedback and guidance throughout.
Assisted with project management: scoped work, assisted with timeline creation, assigned UX designers.
Led UX team: provided guidance and feedback to the UX designers on wireframes, user testing plan and user testing results.
Worked with client stakeholders: met with stakeholders to understand their business needs, explain proposed updates, and encourage user testing the new site.